지난번에 streamlit으로 frontend 올리는 방법을 소개해드린 적이 있습니다.
https://gniogolb.tistory.com/10
[python] streamlit을 사용해 frontend 올리기
streamlit은 python 기반 프레임워크 입니다. 웹 관련 지식이 부족해도 쉽게 만들 수 있고 interactive한 웹 개발이 가능합니다. 조코딩 유튜브(그저 빛...) 를 보다가 알게된건데 frontend로 쓰기 적합해 보
gniogolb.tistory.com
해당 페이지를 chatbot 화면으로 구현해보면 어떨까 싶어서 아래의 페이지를 참고하여 만들어 보았습니다.
https://docs.streamlit.io/knowledge-base/tutorials/build-conversational-apps
Streamlit Docs
Join the community Streamlit is more than just a way to make data apps, it's also a community of creators that share their apps and ideas and help each other make their work better. Please come join us on the community forum. We love to hear your questions
docs.streamlit.io
streamlit으로 챗봇 화면 만들기
1. 소개
streamlit은 수많은 chat elements를 제공한다고 합니다. 이를 이용해 chatbot 스러운 화면을 구현할 수 있는데요.
2. 사용할 함수
1) chat_input : 사용자가 chat을 입력하는 widget
2) chat_message : 사용자의 chat과 응답을 보여줌
3) session_state : chat history를 저장
3. 코드
사용자의 chat을 OpenAI에 질의를 하고 대화를 보여주는 형태로 구성해보았습니다.
import streamlit as st
from lang import sendLang
# Initialize chat history
if "messages" not in st.session_state:
st.session_state.messages = []
# Display chat messages from history on app rerun
for message in st.session_state.messages:
with st.chat_message(message["role"]):
st.markdown(message["content"])
# React to user input
if prompt := st.chat_input("말씀해주세요."):
# Display user message in chat message container
with st.chat_message("user"):
st.markdown(prompt)
# Add user message to chat history
st.session_state.messages.append({"role": "user", "content": prompt})
# Request chat completion
response = sendLang(prompt)
# Display assistant response in chat message container
with st.chat_message("assistant"):
st.markdown(response)
# Add assistant response to chat history
st.session_state.messages.append({"role": "assistant", "content": response})Request chat completion 부분은 별도로 만든 함수로 Langchain을 통해 chat을 요청하는 내용입니다.
token 사용을 최소화 한다는 핑계로 chat 하나만 보내는 함수로 만든 점 참고 부탁드립니다.
참고 : https://gniogolb.tistory.com/9
[python] langchain을 활용한 기본 프롬프트 사용하기
langchain은 언어 모델을 기반으로 하는 app을 개발하기 위한 프레임워크입니다. langchain에서 제공하는 라이브러리들을 활용하여 보다 쉽게 LLM (Large Language Model) 예를들어 openai 등을 활용할 수 있죠.
gniogolb.tistory.com
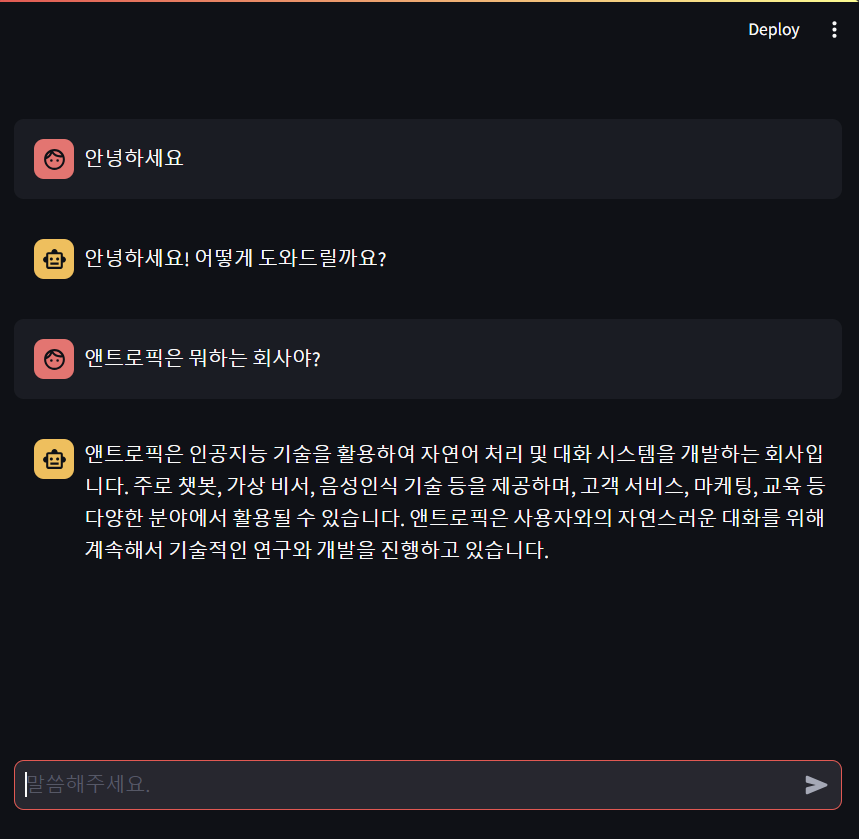
4. 화면

streamlit을 통해 chatbot 화면을 간단하게 만들 수 있네요.
오.. 그런데 이미 streamlit Docs에서 OpenAI에 질의하는 코드를 공유해줬습니다.
https://docs.streamlit.io/knowledge-base/tutorials/build-conversational-apps
여기 Build a ChatGPT-like app 부분을 참고해주셔두 될 것 같습니다.
감사합니다.
'IT > python' 카테고리의 다른 글
| [python] 우리동네 아파트 전세가율 조회 사이트 만들어보기 (1) | 2023.11.27 |
|---|---|
| [python] 네이버 증권 web crawling 해보기 (0) | 2023.10.19 |
| [python] Flask를 사용하여 웹서버 올리기 (0) | 2023.10.18 |
| [python] streamlit을 사용해 frontend 올리기 (1) | 2023.10.18 |
| [python] langchain을 활용한 기본 프롬프트 사용하기 (1) | 2023.10.17 |